Il padding è lo spazio, in termini di pixel, che c’è all’interno di un riquadro.
Il margin è lo spazio esterno ad un riquadro.
Nel seguente esempio vedrete un box con padding di 30px applicato a tutti i lati (top, right, bottom, left):
Adesso vediamo un esempio di un box con margin generale di 50px:
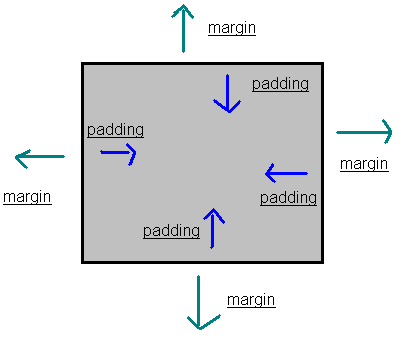
Eccovi uno schema per vedere ancora una volta la differenza tra il padding e il margin:

Vogliamo impostare un margin differente per ogni lato del div che chiameremo “esempio”:
#esempio {
margin: 10px 20px 30px 45px;
}
Il primo (10px) si riferisce al top (parte superiore), il secondo valore (20px) si riferisce al right (lato destro), il terzo (30px) si riferisce al bottom (parte inferiore) e l’ultimo valore (45px) si riferisce a left (lato sinistro).
Per dare un margin di 25px a tutti i lati, scrivi così:
#esempio {
margin: 25px;
}
Se vogliamo dare un margin solamente ad un lato possiamo utilizzare questo:
#esempio {
margin: 0 0 12px 0;
}
In questo caso abbiamo dato un margin di 12 px al bottom.
Ma possiamo impostare anche i margin singolarmente:
#esempio {
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
}
Questo ovviamente vale anche per il padding, basta sostituire la parola padding alla parola margin.