In questo articolo tutorial vedremo come arrotondare i bordi delle nostre immagini e quindi avere una cosa del genere:
Esempio:
Prima immagine

Seconda immagine

Questa guida si basa su Photoshop, ma per creare dei bordi arrotondati, potete utilizzare altri programmi di grafica (quali gimp, Jasc Paint Pro)
Passo 1 – CREA UN NUOVO FILE
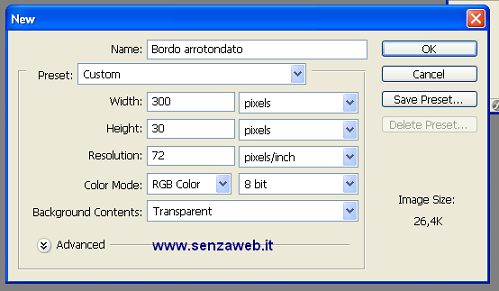
Apriamo Photoshop ed apriamo un nuovo file (File>>New)

Cambiamo i valori del width (larghezza) e di height (altezza) a seconda delle nostre preferenze.
Nel Background Contents scegliamo la voce “Trasparent”, questo ci servirà per avere uno sfondo trasparente, per cui quando applicheremo l’immagine con i bordi arrotondati, il backgound dell’immagine sarà quello della pagina web.
Passo 2 – ROUNDED RECTANGOL TOOL
Dopo aver creato il nostro file, possiamo iniziare a creare le immagini con gli angoli smussati.
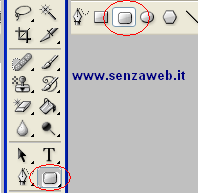
Quindi selezioniamo il Rounded Rectangol Tool, come si vede nelle seguenti immagini:

Passo 3 – SELEZIONA IL RADIUS
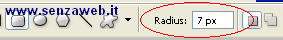
Dopo aver selezionato il bordo arrotondato sul Photoshop, possiamo selezionare un radius in pixel. Maggiore sarà il numero di radius e maggiore sarà l’angolo di rotondità. Per mio gusto personale, ho selezionato radius 7px .

Passo 4 – CREA L’IMMAGINE CON I BORDI ARROTONDATI
Adesso siamo pronti per creare la nostra prima immagine con i bordi arrotondati.
Scegliamo il colore di background da dare alla nostra immagine:

Il colore di background che ho utilizzato per quest’immagine è a5c7ee .
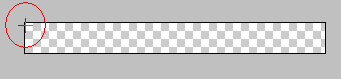
Assicuriamoci che la crocetta del nostro mouse sia quanto più vicina al bordo sinistro, come nella seguente immagine:

E quindi tracciamo la nostra immagine con gli angoli arrotondati:

In modo tale da avere un’immagine di questo genere:

Adesso clicchiamo su Save >> Save for web (scegliendo .GIF come estensione)
Passo 5 – CREARE UN’IMMAGINE ARROTONDATA INFERIORE
A questo punto abbiamo già un’immagine con i bordi arrotondati, da applicare alla parte superiore del box.
Ma se volessimo un’immagine identica però inversa, e quindi da applicare alla parte inferiore del box?
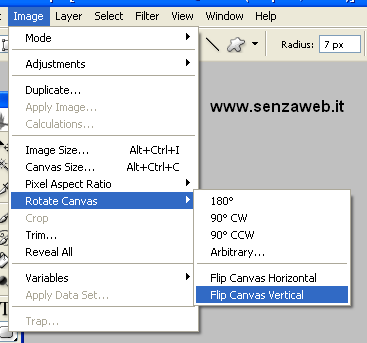
Con la stessa immagine, clicchiamo su Image >> Rotate Canvas >> Flip Canvas Vertical :

Così otterremo la nostra immagine al contrario:

Come abbiamo fatto con l’immagine superiore, salviamo l’immagine (File >> Save for web).
Leggete la guida su come utilizzare i bordi arrotondati all’interno della vostra pagina web.